Lo que en HTML4 o HTML teniamos que definir un
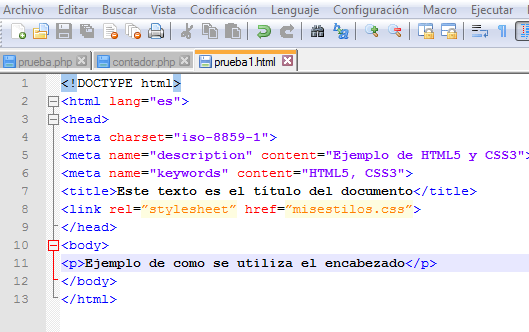
Vamos ha ver como se usa el nuevo DOCTYPE que como veis ya no es una cadena interminable la cual nadie era capaz de aprender y tambien veremos la etiqueta link rel="stylesheet"... que pertenece a CSS y sirve para dar un estilo a cada etiqueta o propiedad que vallamos a usar (como darle color azul a las letras de la cabezera) y para los pocos que no los sepan las etiquetas sirven para que se etiquete mejor la pagina por los navegadores y sus "arañas".
*Nota: Imagino que lo sabeis pero si no os lo cuento, para probar el ejemplo anterior debeis de copiar o escribirlo en un block de notas y en lugar de ".txt" guardarlo como ".html" o usar un programa como notepad el cual te marca el codigo y se hace mas amigable, arriba una foto y aqui el enlace para descargar.
Este texto es el título del documento
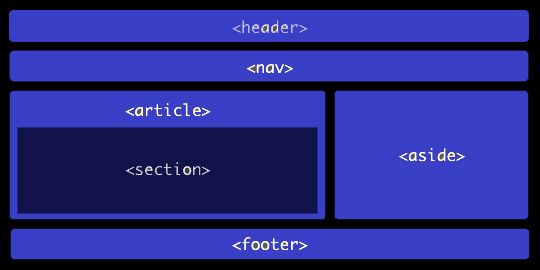
y llamarlo Header y asi con toda la estructura de la pagina pero en HTML5 la estructura ya viene definida en la propia etiqueta.Ahora vamos a ver para que se usa cada etiqueta asi vamos con ello:
Vamos ha ver como se usa el nuevo DOCTYPE que como veis ya no es una cadena interminable la cual nadie era capaz de aprender y tambien veremos la etiqueta link rel="stylesheet"... que pertenece a CSS y sirve para dar un estilo a cada etiqueta o propiedad que vallamos a usar (como darle color azul a las letras de la cabezera) y para los pocos que no los sepan las etiquetas sirven para que se etiquete mejor la pagina por los navegadores y sus "arañas".
*Nota: Imagino que lo sabeis pero si no os lo cuento, para probar el ejemplo anterior debeis de copiar o escribirlo en un block de notas y en lugar de ".txt" guardarlo como ".html" o usar un programa como notepad el cual te marca el codigo y se hace mas amigable, arriba una foto y aqui el enlace para descargar.
Una vez habeis visto el encabezado de la pagina la cual de momento de HTML5 no tiene nada podemos pasar a ver el cuerpo o body que es donde reside todo el codigo HTML5 pero eso sera en el siguiente articulo que terminare pasado mañana si el tiempo y las inclemencias me lo permiten ;) Un saludo y hasta el proximo capitulo.



No hay comentarios:
Publicar un comentario